by Richard W | Jul 11, 2022 | How-To/Tips, Internet, Web, Wordpress
Few weeks ago, I uninstalled Google AdSense plugin from WordPress because it impacted my AdSense earnings negatively. Now, I’m manually inserting Google Ads on my pages. After few months of testing the official AdSense WordPress plugin, the results were...

by Richard W | Nov 4, 2019 | How-To/Tips, Web
Google Drive is a convenient place to store all your files, especially if you want to collaborate on them and share them with others. Although Drive is a handy way to store documents and other data, it has closed source code. Thankfully, there is now an open-source...

by Richard W | May 2, 2019 | Internet, Web
Duplicati is an open source online file backup solution that works with multiple operating systems.Want more privacy with your backups?Want to be freed from paying high monthly fees?Read on. Quick Navigation What is Duplicati?What Should You Be Backing Up...

by Richard W | Apr 14, 2019 | How-To/Tips, Web
If you want to check the Python version on a Linux machine, it’s really not that hard.Python is a great programming language to learn. It has simple syntax and yet it is also very powerful.Having the latest version of the Python interpreter is a good idea. You don’t...

by Richard W | Apr 10, 2017 | Web, Wordpress
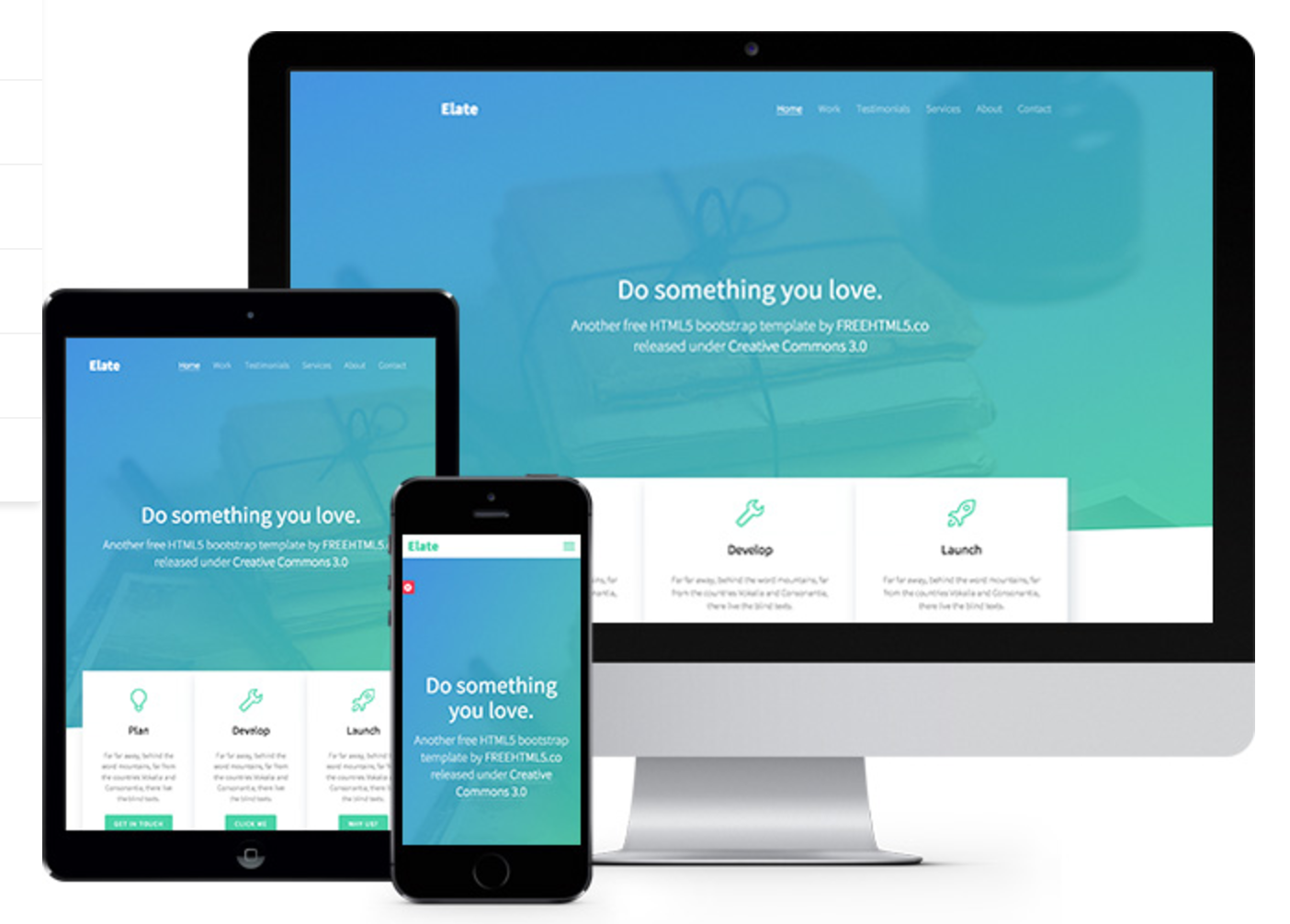
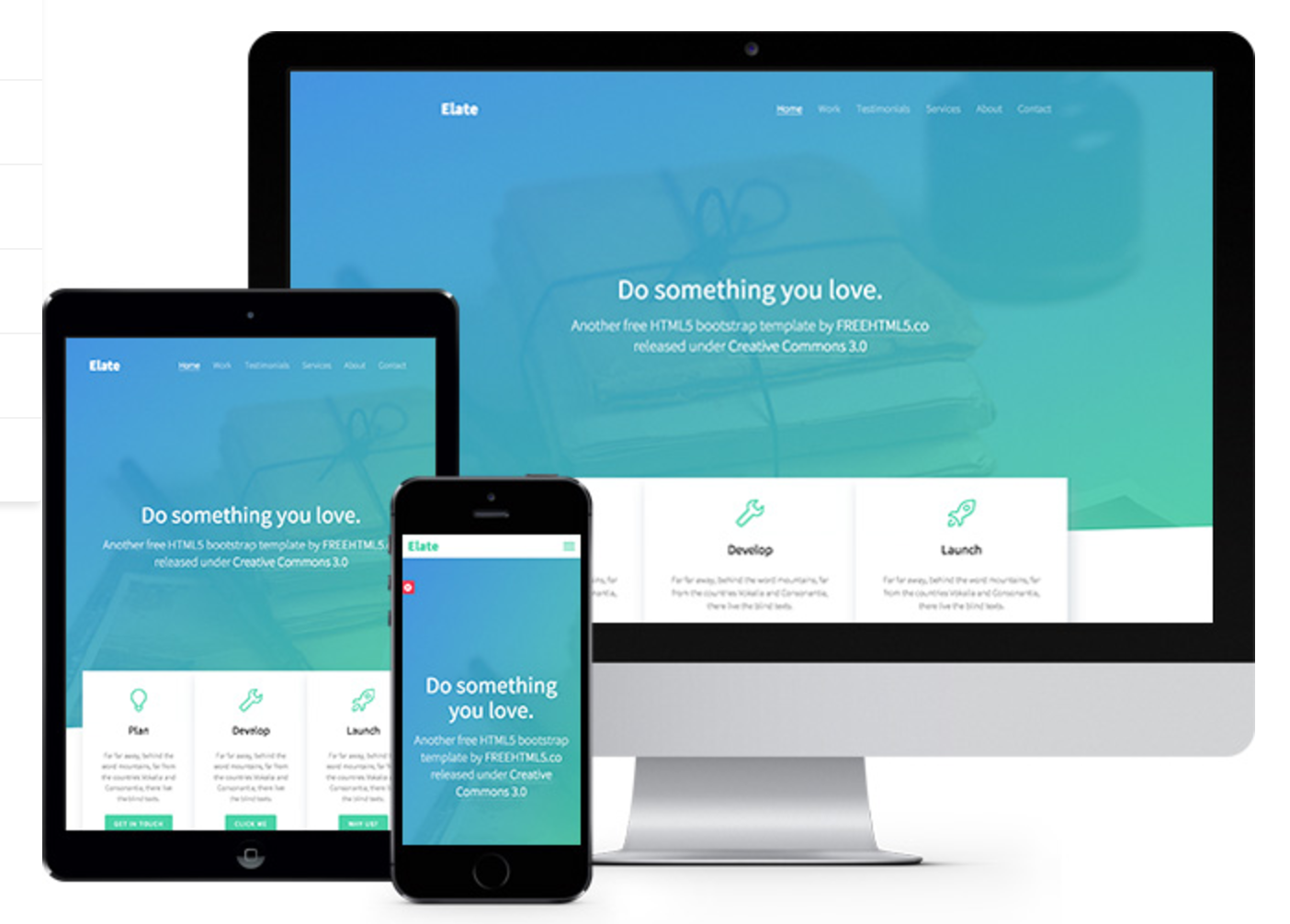
Looking for a great, free Bootstrap theme that you can use as a jumping off point for your upcoming projects? Take a peek at this list of our top nine favorite (and free!!) themes built using the Bootstrap framework. Ninestars Ninestars is a free Bootstrap theme...

by Richard W | Nov 26, 2016 | How-To/Tips, Internet, Web
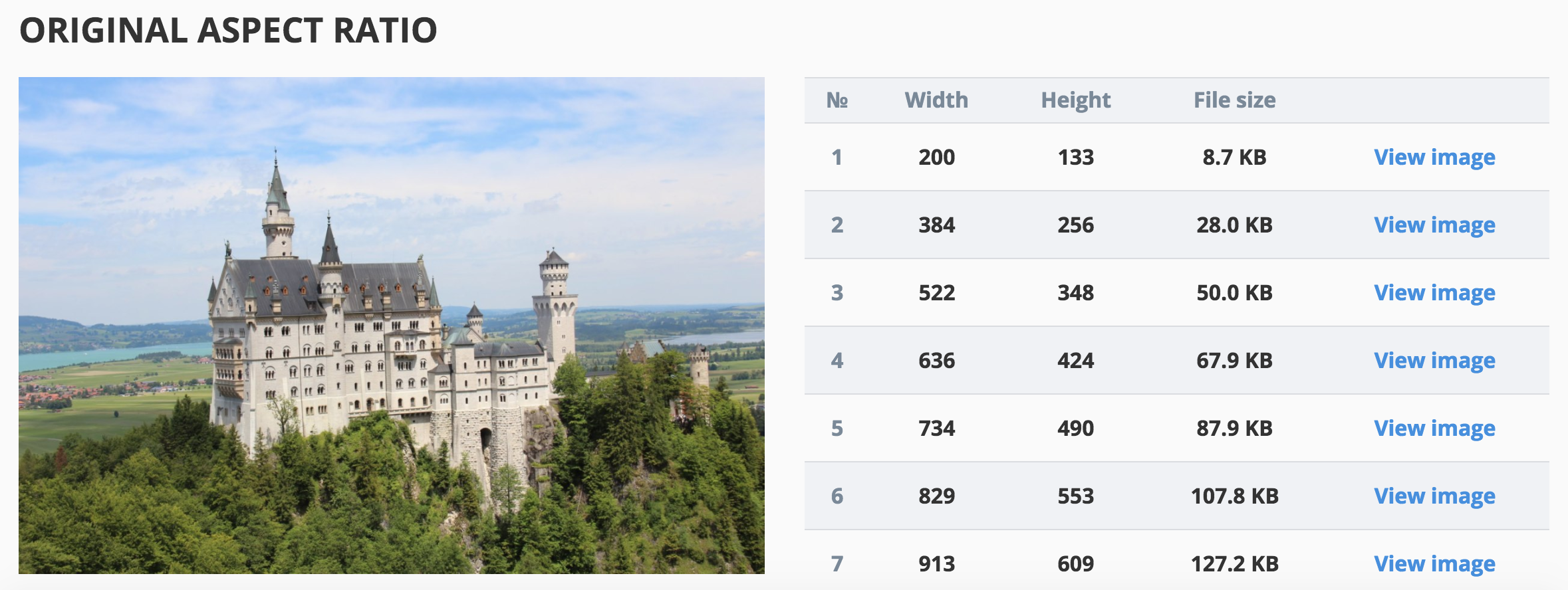
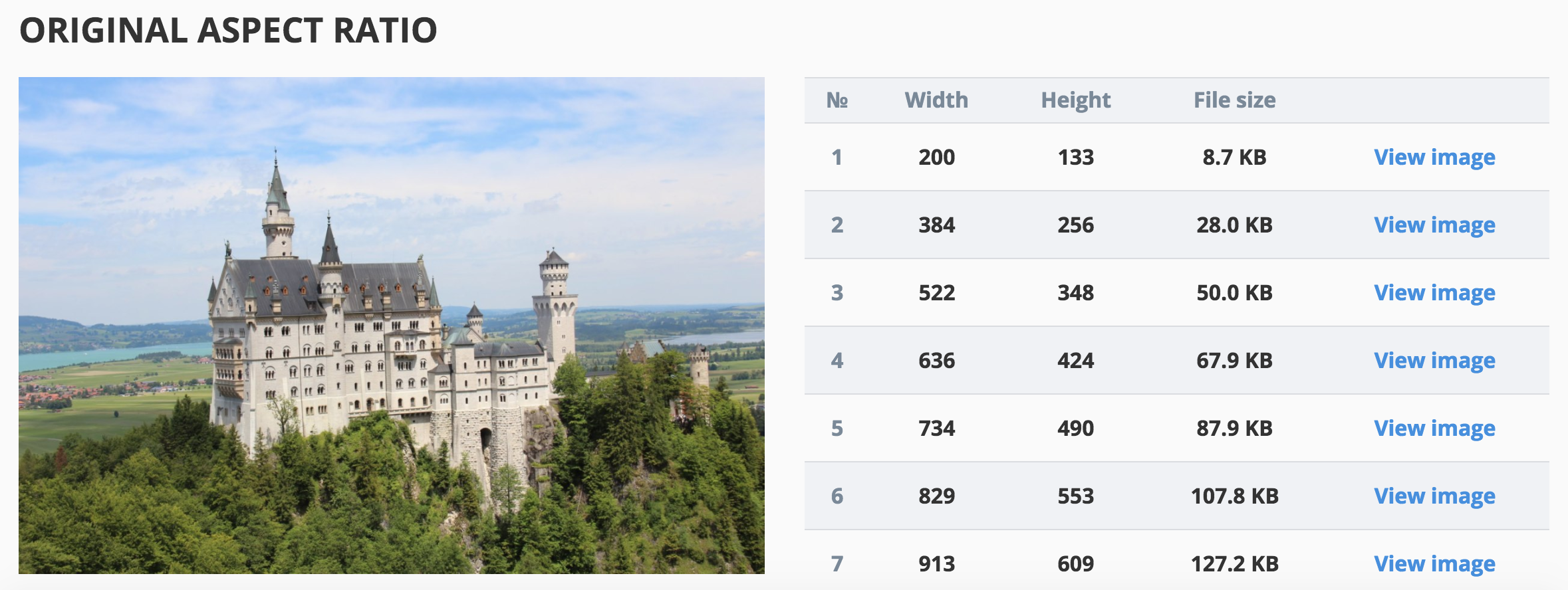
Using one image for every possible viewpoint variation of a design (desktop, laptop, tablet, mobile, and all the non-standard browser window sizes in between) isn’t exactly ideal in terms of design and maintaining the image’s resolution. With the...