If you’re a web developer, chances are you prefer to develop and work on Google Chrome over any other browser. The reason for this is probably because not only is Google’s Developer Tools dashboard and console an invaluable tool to help with development, but also because of the many helpful and useful extensions that are available for Google Chrome that can help streamline the process of web development and design. Here’s a list of some of our favorites:
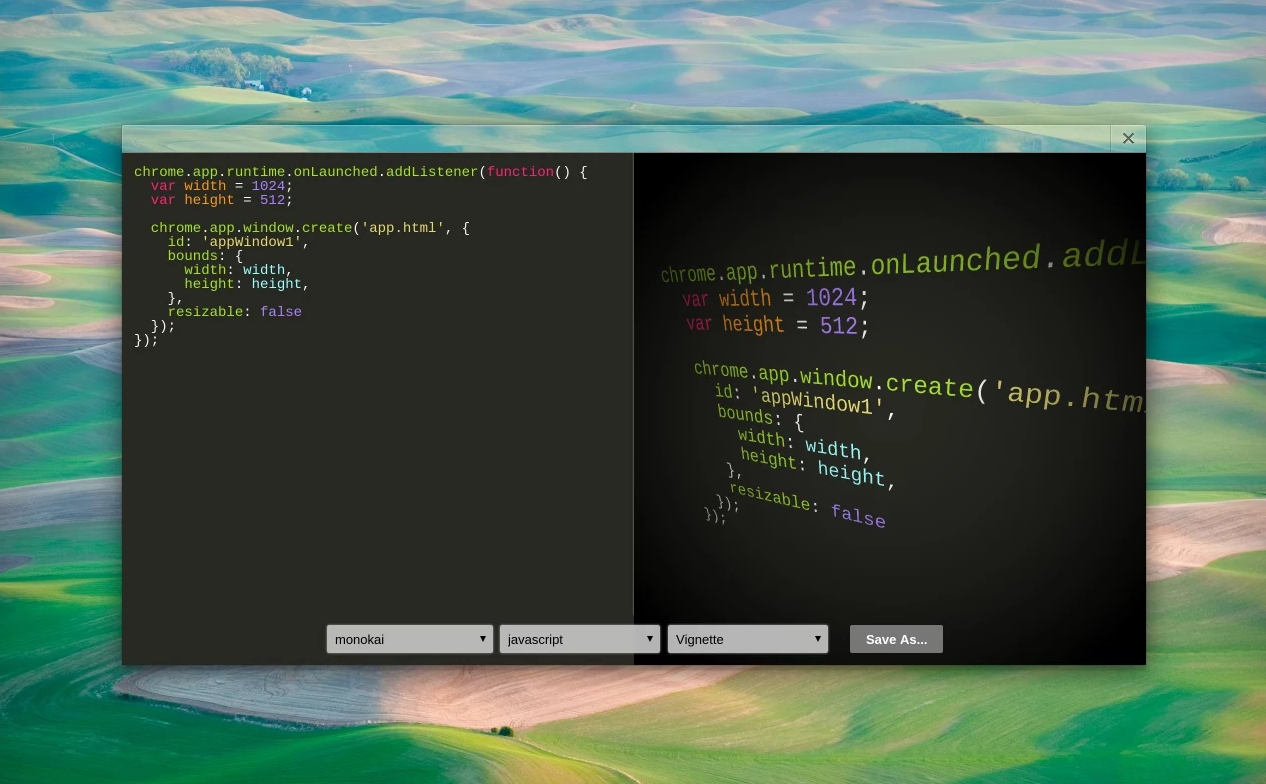
1. Marmoset
This extension can be used to take beautiful, clean snapshots of your code that you can use for demos and tutorials.
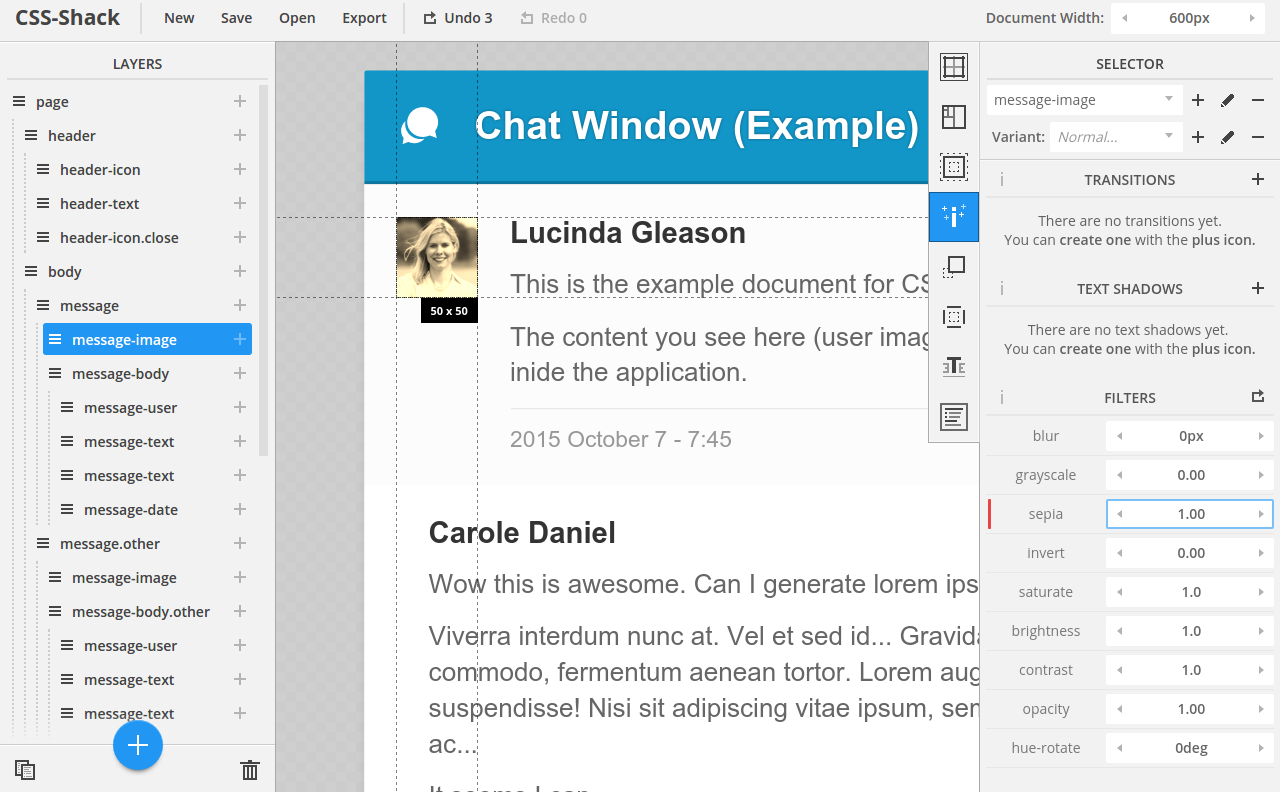
2. CSS-Shack
CSS-Shack is a web and desktop application that allows you to create layered styles (much like you would in photo editing software like photoshop) and then it’ll export the styles for you into a CSS file — great for designers who want to learn more about coding/CSS.

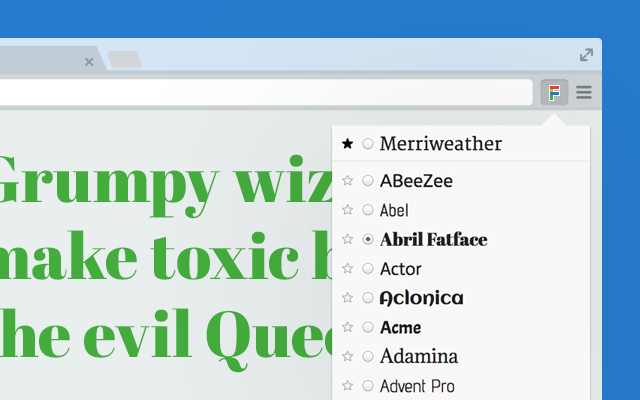
Font Previewer is a really useful extension that allows you to change the font on the current tab to one of 1000+ Google Font options or to any fonts you have loaded locally on your machine. The extension is updated with new fonts often.
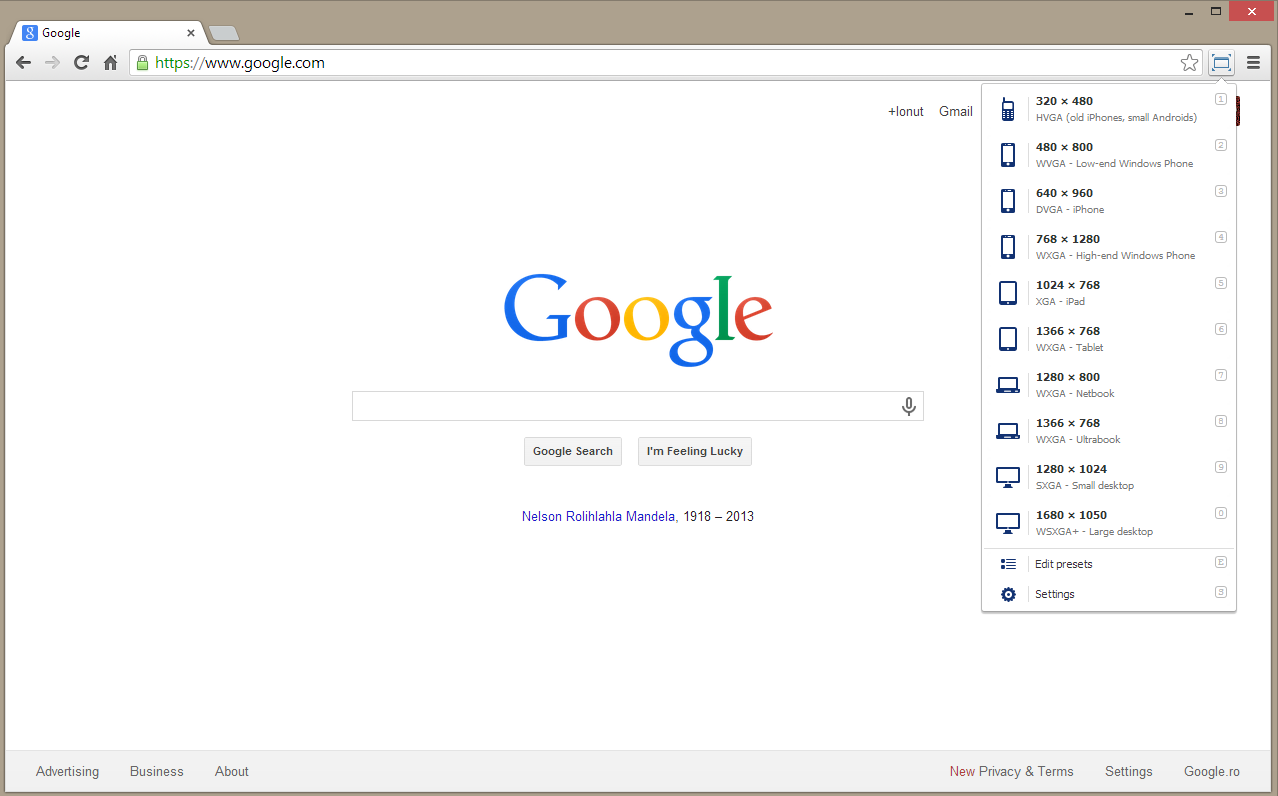
This one might be pretty obvious, but the Window Resizer extension will resize your browser window to help you optimize your designs for any device or viewport size. A similar function is built into Google Developer Tools, but with the extension you can actually resize the entire browser window to simulate the size of a different device.
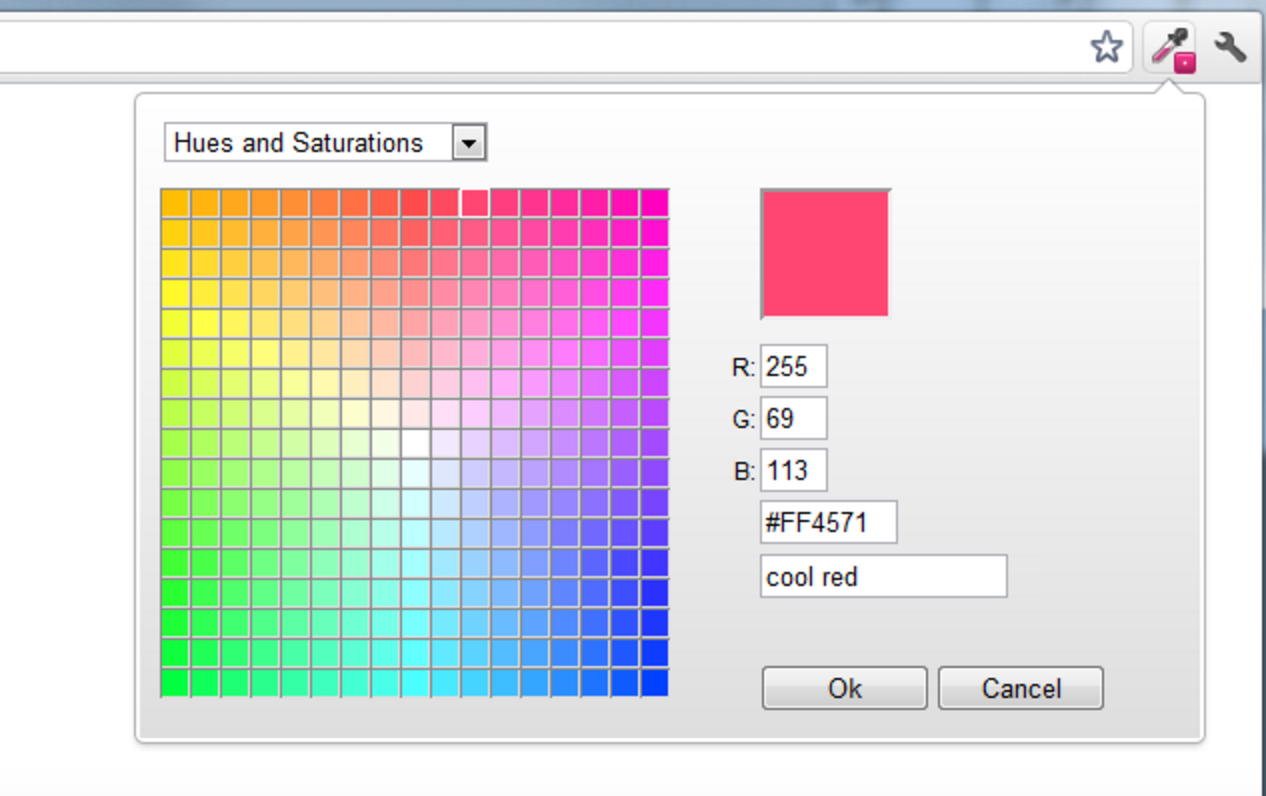
5. ColorZilla
ColorZilla is a really great tool that allows you to use a color dropper feature to identify any color on a live site — there’s no need to download any images or open PhotoShop, it can all be done on your browser window.