Looking for a tool to help you explore and choose your color options for your next project? Here are 5 of some of the best and most versatile color picking tools that we love to use.
This HTML Color picker from W3 schools is a really great tool to discover all of your color options. Not only does the picker make it easy to select a color on your own and explore different shades of that color, but it also gives you the color values in Hex, RGBA, and HSL formats.
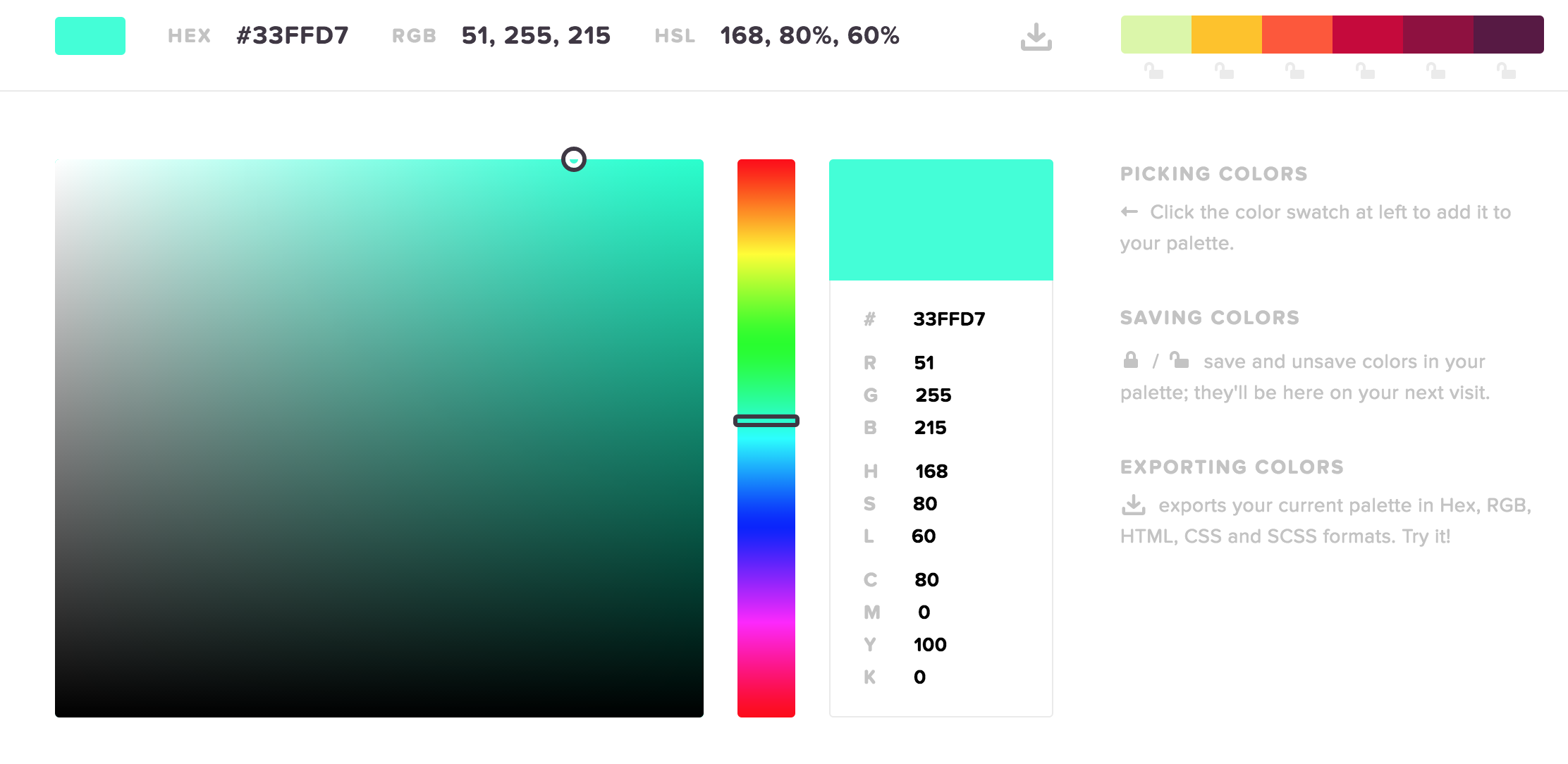
This is a really useful tool that not only allows you to choose colors, but also lets you save them for later AND export them CSS files in Hex, RGB, HTML, CSS, and SCSS formats. As a bonus, the tool also suggests other colors for you that will complement the color of your choosing.
3. Color Hex
Color Hex is a color picking tool that also gives you access to the colors that have been recently picked by other users so that you can see which colors are “trending.” It also lets users create and browse through color palettes, in case you’re looking for some hue inspiration.
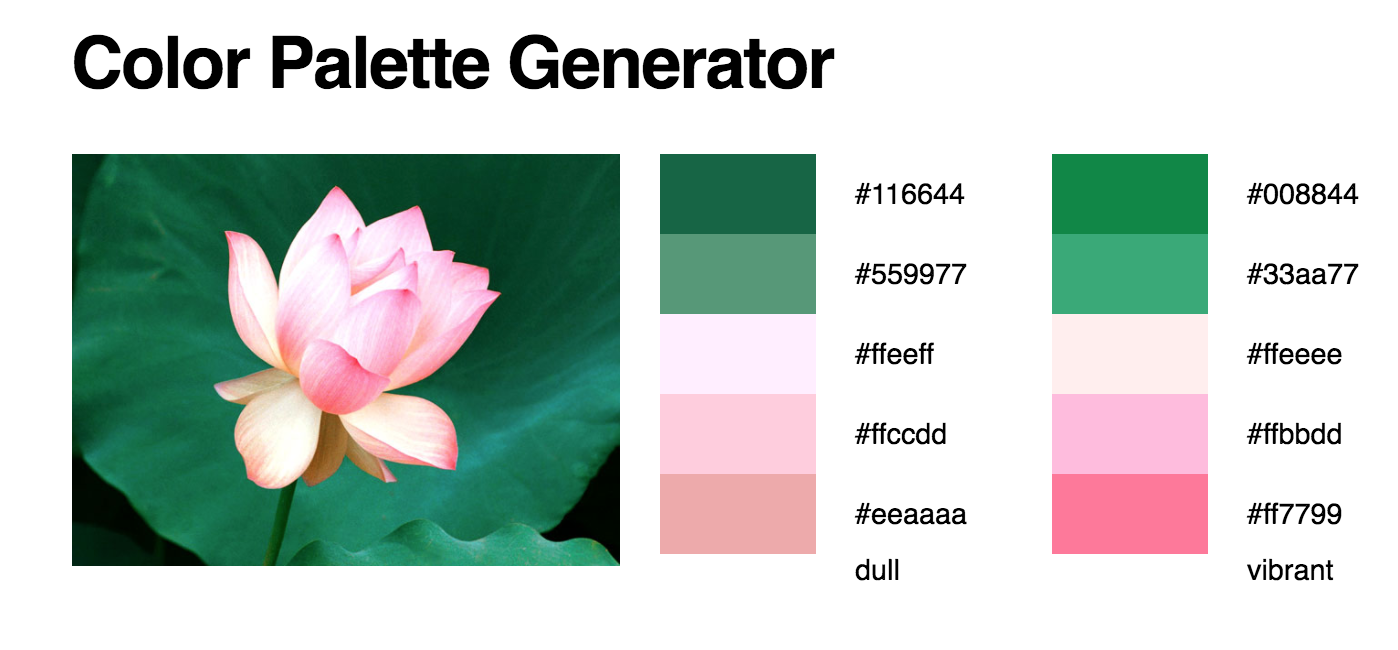
This color palette generator will automatically generate a color palette for you based on any image that you provide. If you’re using an image as inspiration for some of your designs, this is a really great and interesting tool to use.
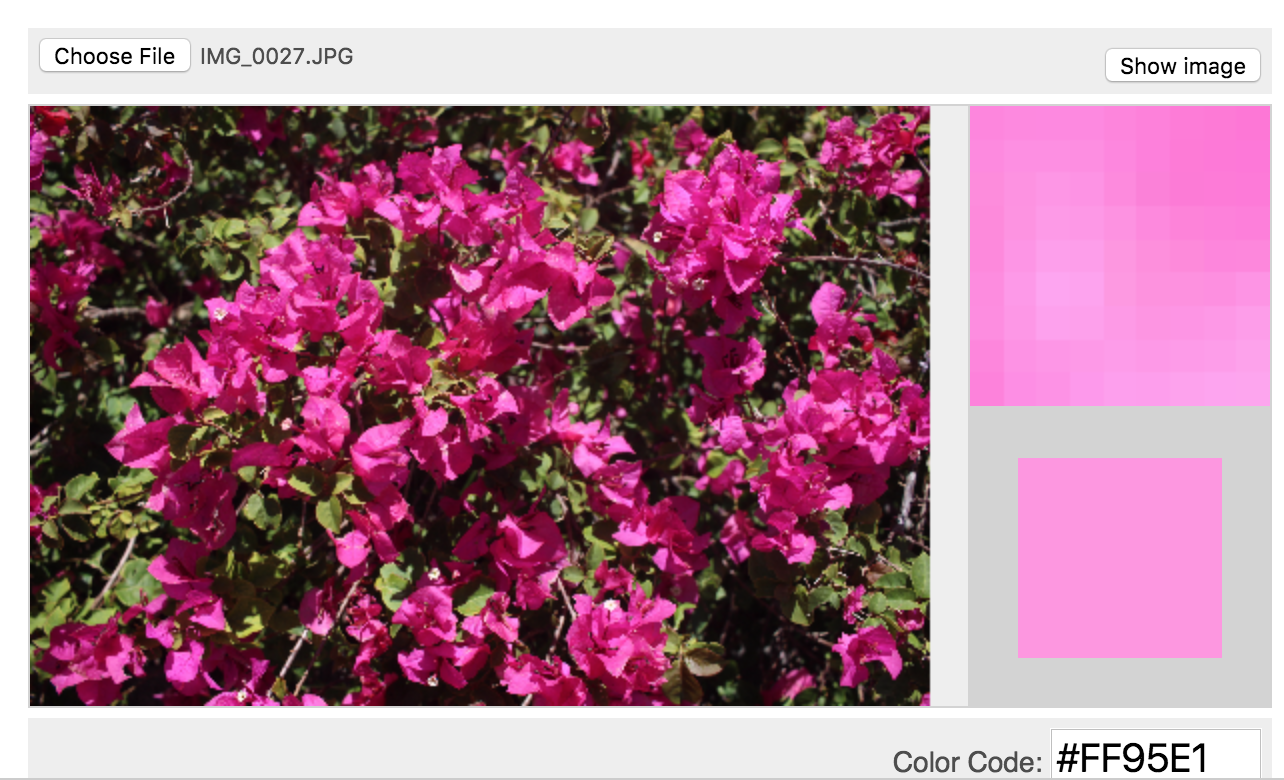
Here’s a color picking program that allows you to upload an image and use a dropper tool to pick a specific color from anywhere on the image. Again, this one is really useful if you have a photo that you’re using as a color palette inspiration.