Google has just launch a new responsive AdSense unit in beta designed to run on responsive websites and blogs. Responsive sites are those that adapt to different screen sizes. For example, a responsive website looks good whether on desktops, tablets or mobile phones.
Since many websites, including this one have implemented responsive designs, launching a responsive AdSense unit is a smart move on Google’s part. Now you will be able to control how ads appear on your site on any device.
Before today’s news, there were just few tricks available for webmasters to use to implement AdSense on responsive sites, and most of the time, it wasn’t clear whether those tricks were legal. Now you don’t have to worry anymore about whether your AdSense implementation is in compliance with Google’s policy.
The new unit uses AdSense’s asynchronous ad code and webmasters can use the same kind of CSS media queries they used when building their websites.
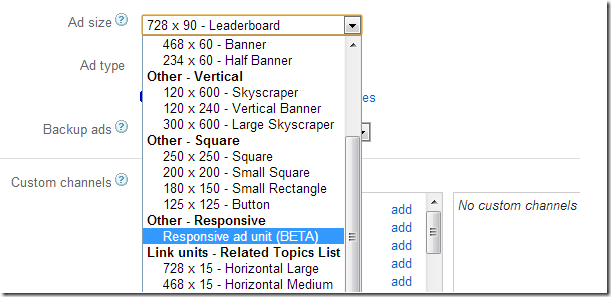
To get started with implementing the new unit, logon to your AdSense account and create a new add unit, then select Responsive ad unit (BETA)
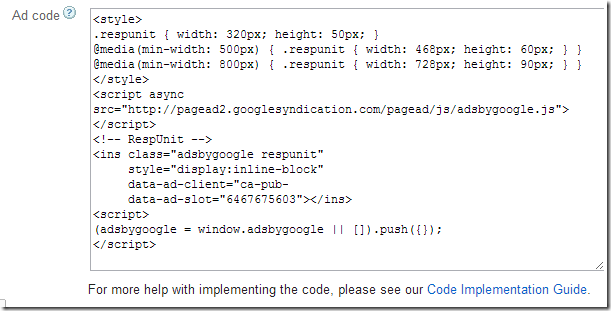
Next, copy and paste the code onto your pages and save it.
That’s it.
The best way to load many responsive units on a single page (up to 3 units) is to load the JavaScript code only once. To do that, copy the line below from one of the ad units and save it in the header of your site.
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Then load only the part of the code below on your pages you want ads to appear, up to three units.
<style>.respunit { width: 320px; height: 50px; }@media(min-width: 500px) { .respunit { width: 468px; height: 60px; } }@media(min-width: 800px) { .respunit { width: 728px; height: 90px; } }</style><!-- RespUnit --><ins class="adsbygoogle respunit"style="display:inline-block"data-ad-client="ca-pub-985-45-49545"data-ad-slot="6467675603"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
Enjoy!