One of the most fun (and least practical, if you care about not wasting time) ways to use CSS is to create shapes and colors out of regular HTML elements to make them look like real things — like food, objects, or animals. Today we’re going to take a look at some of the best CSS snippets that can be used to turn boring old divs into creations that resemble real live animals. Some of them are even animated! If you love cats and CSS, then keep reading, this one is for you.
- Pure CSS Black Cat

Let’s start with a black cat because it’s a classic. This black cat is created purely with CSS, and it even includes CSS animations so that its eyes and ears both move in sync with each other (the ears move up and down, the eyes move from left to right).
2. CSS Dog

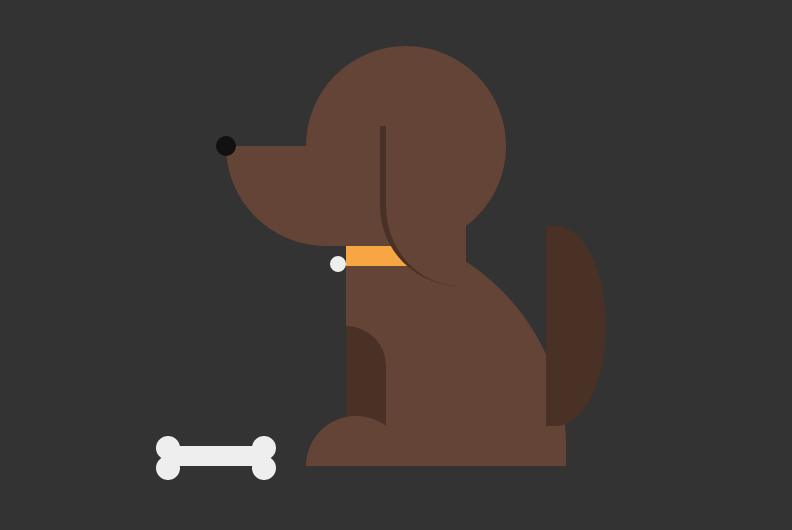
If you’re not a cat person, maybe this dog will appeal to you. This pure CSS dog silhouette is a sophisticated representation of man’s best friend. It even comes complete with a bone and a collar.
3. Teddy Bear

This snippet doesn’t create a realistic looking bear, the bear resembles more of a teddy bear, but it’s still really cute and has a nice little animation (the little arm waves at you). Besides, realistic-looking bears are kind of scary anyway. The snippet is pure CSS — no JavaScript or jQuery required.
4. Dog and Ball

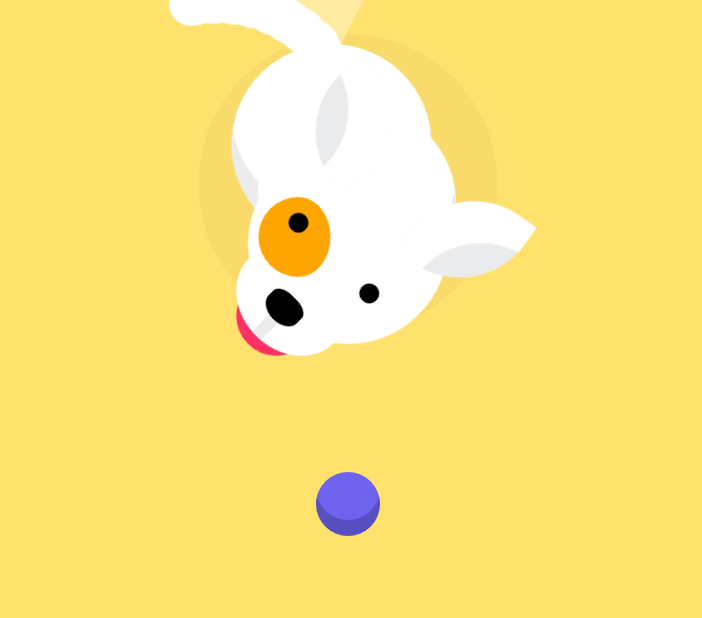
This awesome animated CSS snippet features a very enthusiastic dog and his very enthusiastically wagging tail. In front of the dog is a brightly colored ball, which bounces when you click on it. This snippet is really well done. Not only is the quality of the animation great, but the overall CSS is aesthetically pleasing and realistic looking.
5. Loading Cat

This cat snippet is probably slightly more useful than the other snippets on this list. The animated cat in this snippet also doubles as a loading effect. The cat moves around in a counter-clockwise circle that could easily be used in place of other circular loading animations that might be used in a project.
6. Rabbit

This adorable bunny is created purely using CSS and even includes a really cool animated hover effect (when you hover over the bunny, balloons start to rise in the background).
7. SVG Bird

SVG animations are super useful and versatile in creating any sort of shape and being able to animate it. In this case, the shape that’s been created is a bird, and the animation it’s achieving is a slight flapping of the wings (it’s eyes also move from left to right).
8. CSS Fat Cat

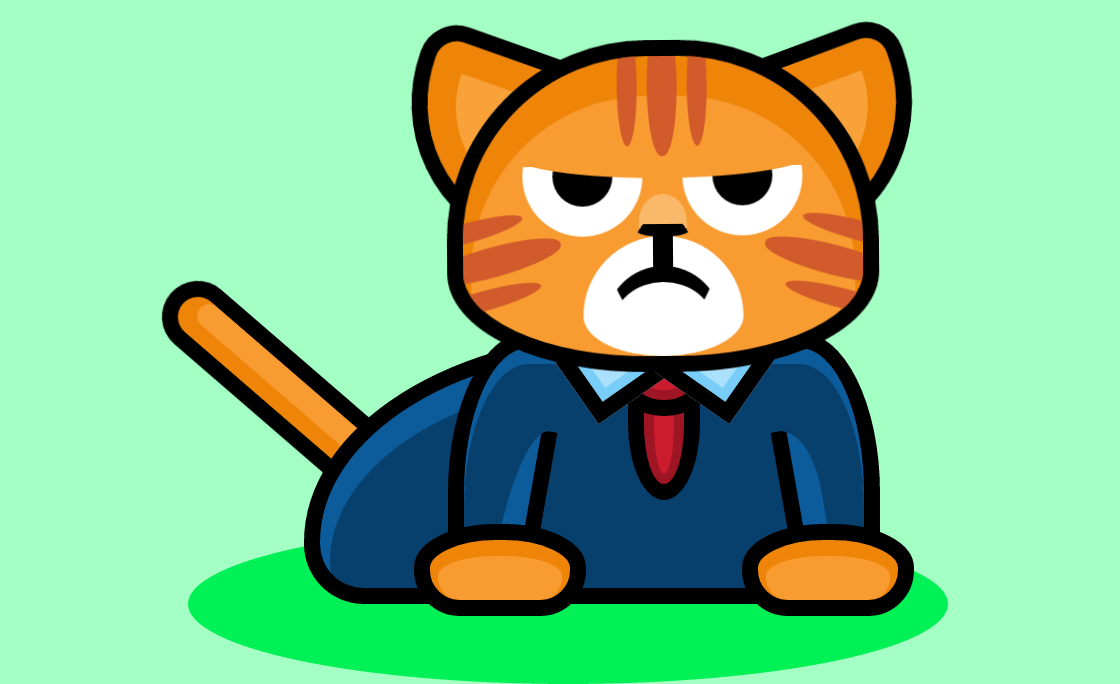
One more cat for good measure. This pure CSS cat is, as you might be able to tell from the title, a little fat. He’s also wearing a suit because, why not? The cat does have a little animation — the tail is wagging, but based on the serious angry eyebrows this cat is sporting, it’s probably not in a happy way.
