If you know how to use it, HTML5 canvas gives you the ability to create many different animation, text, and design effects that you can use in any of your projects. Canvas makes it possible to seamlessly add awesome and versatile effects to your pages without making your page really heavy, or requiring additional software to run (like Flash, for example). Check out some of our favorite ways to use canvas in the list below!
1. Click to Draw

Did you know you can let users draw on your canvas? Check out my sloppily-drawn smiley face above, and click through to the tutorial to try it out for yourself (hopefully you’re better at drawing than I am).
2. Canvas Stars

Create this space effect with twinkly stars using HTML canvas for all of your galactic themed projects!
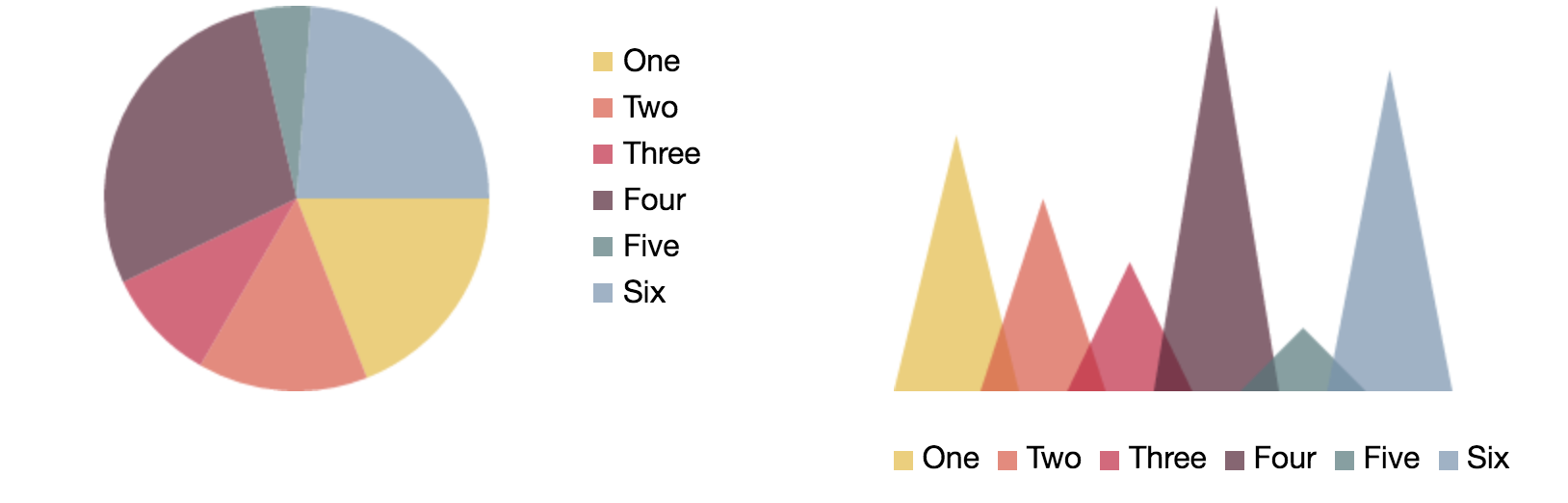
3. Canvas Charts

Did you know you can use canvas to create colorful, cool charts? Check out how to do it for yourself in this tutorial.
4. Falling Confetti
 If your project is a celebratory one, why not consider adding some falling confetti effects created with HTML5 canvas.
If your project is a celebratory one, why not consider adding some falling confetti effects created with HTML5 canvas.
5. Canvas Parallax Mountains

This canvas effect is really unique. Not only does canvas create the mountain shapes, but it also performs a parallax scroll effect that makes it appear as though the mountains are in motion.
6. Canvas Lightning Storm Effect

Another effect where canvas imitates nature. The rain effect is complemented by a cool lightning bolt that lights up the sky to reveal background clouds.
7. Canvas Loader

This circular loading effect is created entirely with HTML5 Canvas. The loading effect is the animation by using a series of waves moving around inside a small circle.
8. Aurora Borealis Canvas Animation

This cool canvas effect mimics the colorful dancing lights of the Aurora Borealis. The lights in the canvas are actually animated so it appears as if they’re moving.
